Stwórz ze mną aplikację webową.
Stwórz ze mną aplikację webową.
Stwórz ze mną aplikacje webową
Stawiam na innowacyjne rozwiązania i profesjonalne podejście, aby dostarczać aplikacje webowe, które nie tylko działają, ale zachwycają intuicyjnym interfejsem, bogatą funkcjonalnością i dopracowanym designem.



Wdrażam wysokiej jakości Aplikacje webowe, dające szerokie możliwości wykorzystania.
Statysfakcja klienta
Ukończonych projektów
Zakończonych zleceń
Wykorzystywane technologie


Aplikacje webowe
Specjalizuję się w tworzeniu zaawansowanych aplikacji webowych z wykorzystaniem najnowszych technologii. Dzięki nim jestem w stanie tworzyć szybkie, responsywne i nowoczesne aplikacje webowe, które zachwycają użytkowników płynnością działania i estetyką.

Identyfikacja wizualna
Identyfikacja wizualna to podstawowe narzędzie, służące kreowaniu wizerunkiem firmy. Dzięki temu klient uzyskuje czytelną i spójną identyfikację rynkową i wyróżnia ją spośród konkurencyjnych marek. Podstawą marketingową są logo, wizytówki, ulotki, plakaty, pieczątki oraz papier firmowy.

Social media
Odkryj potencjał swojej marki online dzięki mojej ekspertyzie w marketingu cyfrowym. Tworzę spersonalizowane rozwiązania dla Twojego biznesu i dostarczam atrakcyjne grafiki dostosowane do różnych platform, w tym Facebooka, Instagrama, Twittera i LinkedIn.

Moje projekty
Podstawa to kreatywność.

Netflix
Filmy i Seriale
Feed Octopus
Feed Management
Planszówki Koszalin
Grupa Planszówkowa
Drukarnia Kadruk
Drukarnia internetowa
Aplikacja Lifesurfers
Fundacja
OSP Mścice
Ochotnicza straż pożarna
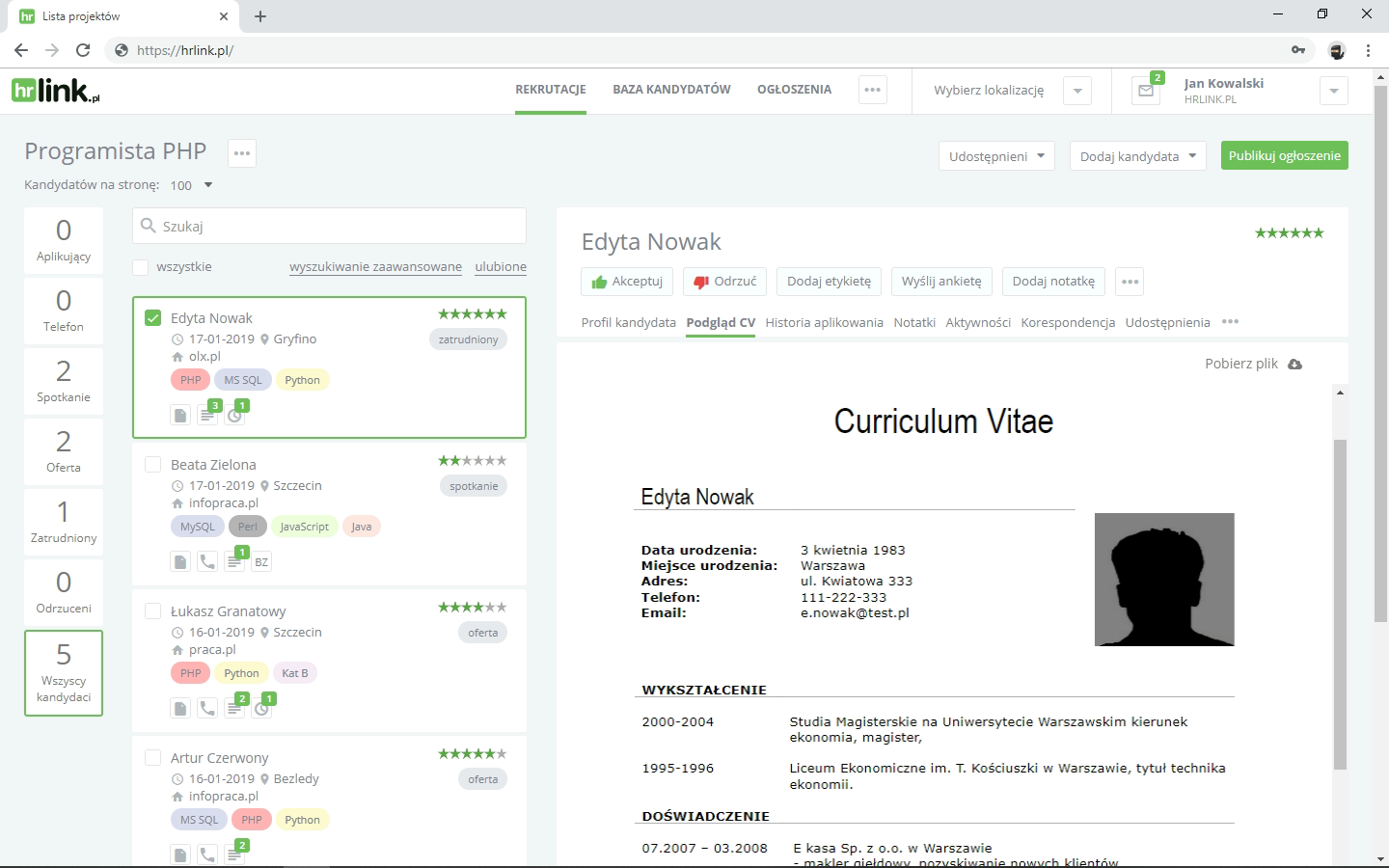
Hrlink
HR
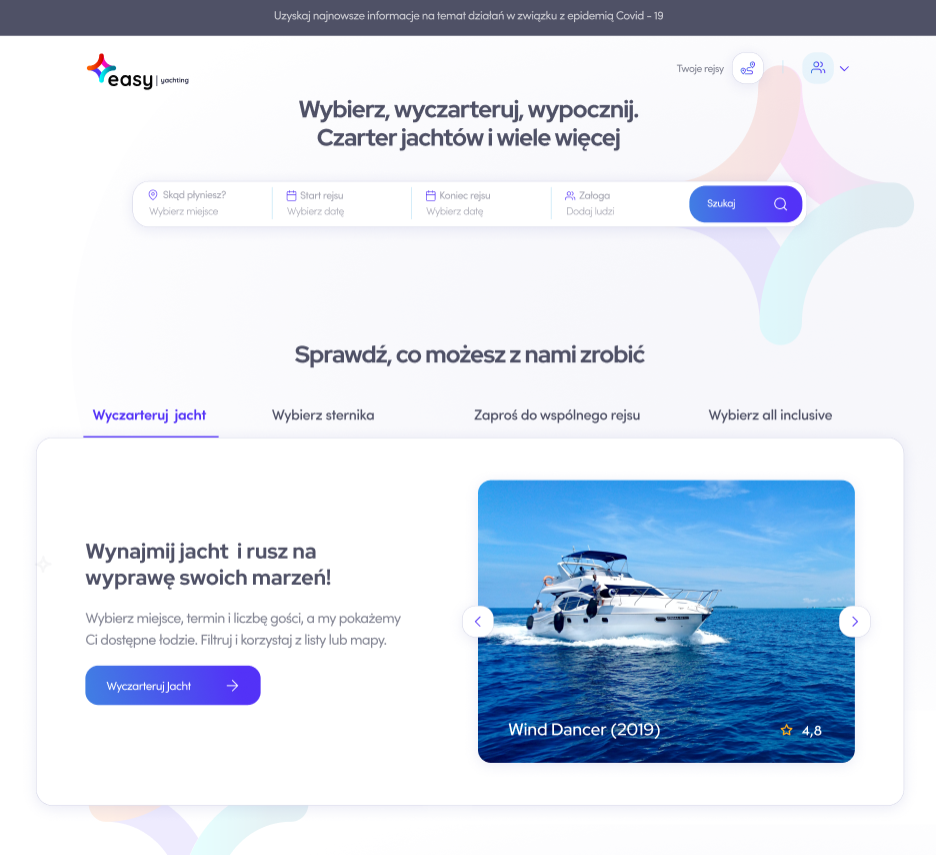
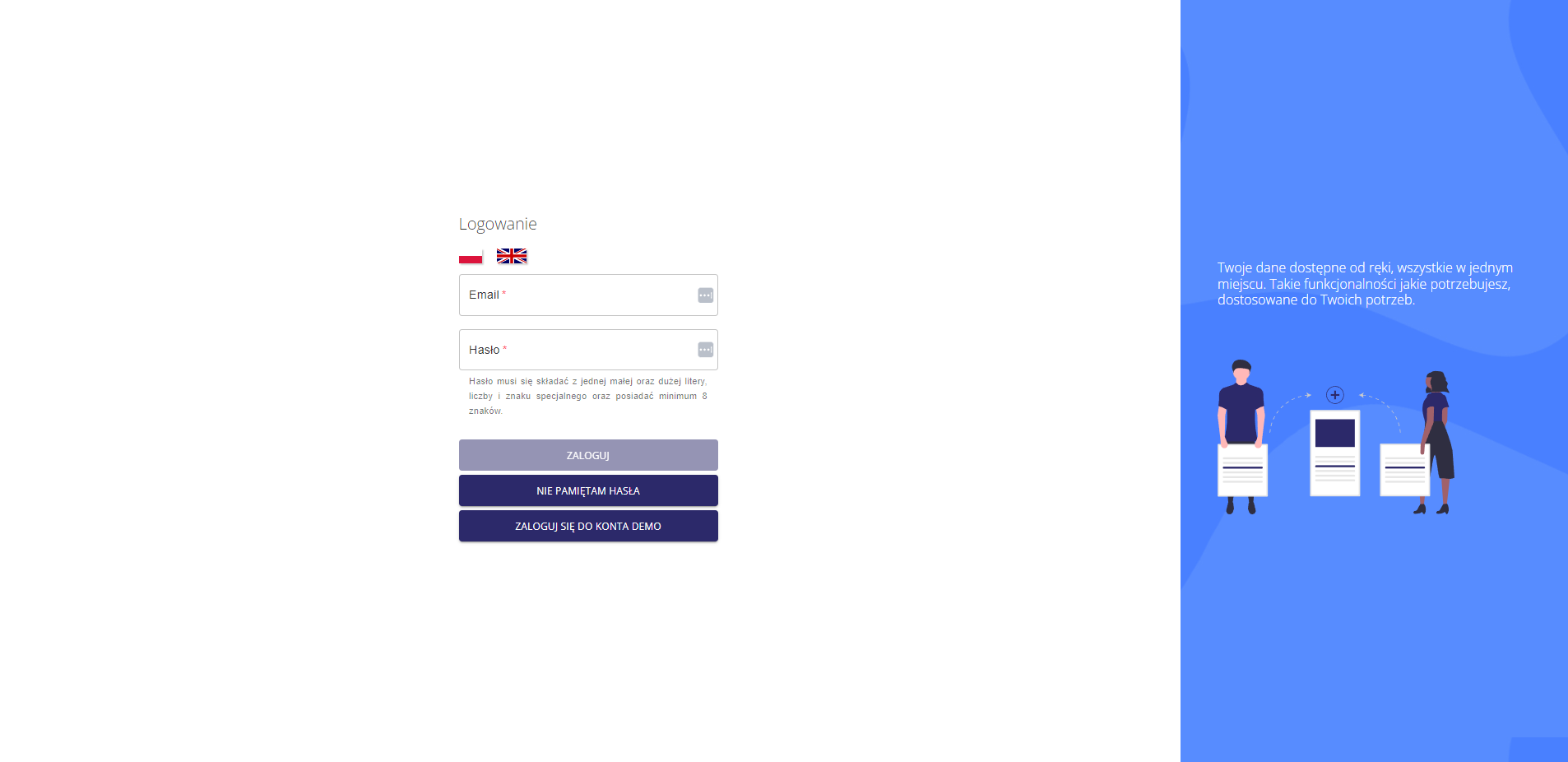
EasyYachting
Wynajem jachtów
Aplikacja firmowa
Zarządzanie firmamiOpinie klientów
Czekamy na Twoją ocenę
Technologie sieciowe
Nowości w moim blogu
Ciągłe doskonalenie popularnej biblioteki React
React to biblioteka JavaScript stworzona przez Facebooka, która od dawna jest jednym z głównych narzędzi do tworzenia interaktywnych aplikacji webowych.
Firebase: Twój zestaw narzędzi do rozwoju aplikacji
Firebase to popularna platforma opracowana przez Google, która oferuje szeroki zestaw narzędzi do rozwoju aplikacji mobilnych i webowych.
Bądż na bieżąco
Zostań moim klientem